شرح بالصور لطريقة إنشاء تطبيق ويب باستخدام ChatGPT

هل تريد إنشاء تطبيق ويب باستخدام ChatGPT لكنك لا تعرف كيف؟ أنت في المقالة الصحية لمعرفة طريقة إنشاء تطبيق ويب باستخدام ChatGPT.
واحدة من أكبر شكاوي حول ChatGPT هي أنه يمكن أن يكون أداة برمجة قوية. الفكرة كالتالي: اكتب ما تريد بلغة طبيعية. وسيقوم برنامج الدردشة الآلي بإنشاء كود للقيام بذلك. ولكن ما مدى جودة ChatGPT في هذا الصدد؟
ما الذي يمكن أن يكون أفضل من التحقق منه؟ طلبنا من ChatGPT إنشاء تطبيق ويب بسيط من البداية. فيما يلي نتائج الاختبار والخطوات التي يمكنك استخدامها لإنشاء موقع ويب من البداية باستخدام ChatGPT.
طريقة إنشاء تطبيق ويب باستخدام ChatGPT
أولاً، قم بإنشاء مخطط تطبيق ويب
كما هو الحال مع إنشاء تطبيق ويب باستخدام نظام أساسي مخصص، قبل أن يتمكن ChatGPT من بدء العرض، حدد الشكل الذي تريد أن يبدو عليه تطبيقك والخطوات التي يجب اتباعها لإنشائه. تحتاج إلى توضيح ذلك..
في مهمتنا الأولى، طلبنا من ChatGPT تطوير مخطط لتطبيق دردشة بسيط. للقيام بذلك، قم بوصف متطلبات تطبيق الويب الخاص بك واطلب من روبوت الدردشة تفاصيل خطة تطوير التطبيق الخاصة بك.

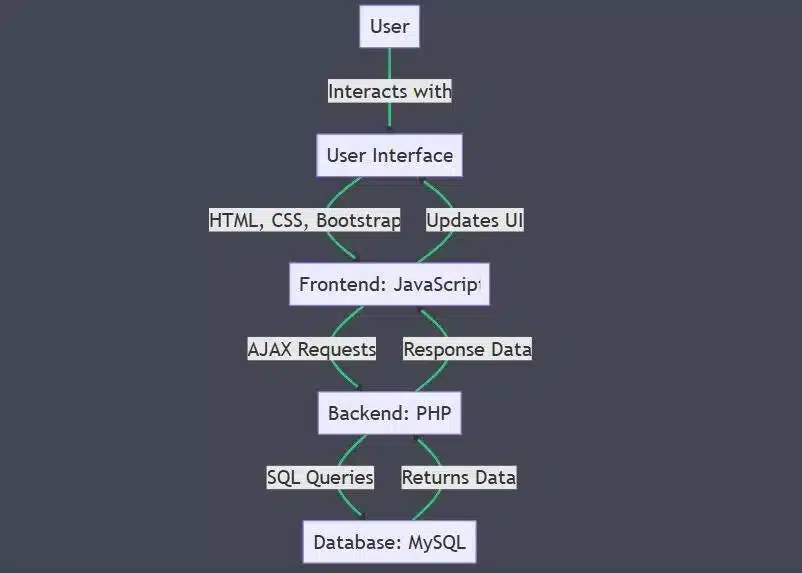
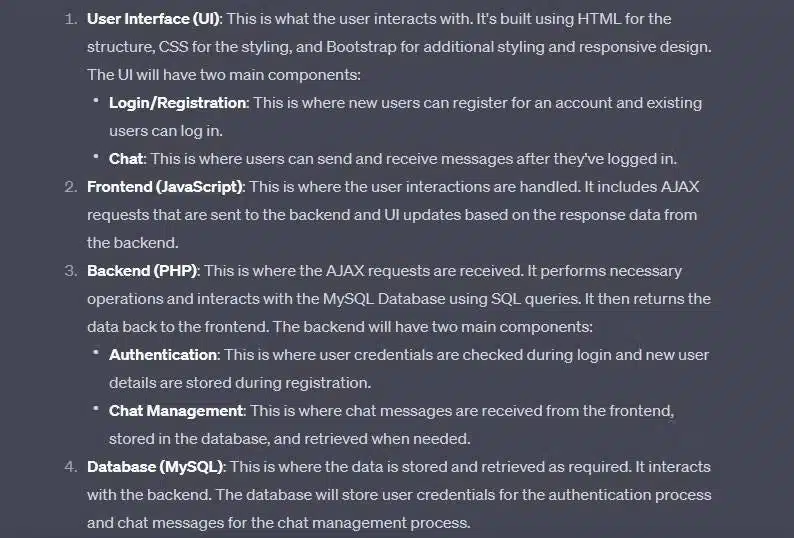
بعد استخدام النصائح أعلاه، ها هي النتائج التي حصلت عليها:

لإنشاء المخطط الانسيابي الموضح أعلاه، تحتاج إلى تمكين المكون الإضافي “Show Me” في حساب ChatGPT الخاص بك. يمكن تثبيت المكون الإضافي ChatGPT واستخدامه في بضع خطوات فقط، ولكنه يتطلب اشتراكًا مميزًا.
إذا كنت لا تستخدم المكون الإضافي، فسترى المخططات النصية أو مخططات انسيابية ASCII. يمكنك استخدام هذا أيضا. حتى بدون المكون الإضافي، يجب أن يعرض ChatGPT تطبيقك بوضوح كما في المثال أدناه:

ثانيًا، قسّم الرسم البياني إلى أجزاء أصغر
مع وضع الصورة الكبيرة في الاعتبار، طلبنا من ChatGPT تقسيم تطبيقنا إلى مكونات أصغر يمكننا تطويرها بشكل منفصل ثم دمجها لإنشاء تطبيق الويب النهائي. اقترح ChatGPT تقسيمها إلى ثلاثة أجزاء:
- مكون التسجيل.
- مُكوِّن تسجيل الدخول.
- مُكوِّن المحادثة.
كانت لدي أفكار أخرى أفضل، لكن الهدف هنا هو السماح لـ ChatGPT بالتحكم في هذا المشروع وإدارته:
1- إنشاء مكون التسجيل
لقد عملنا مباشرة على تطوير مكون التسجيل. طلبنا من ChatGPT تطوير خوارزمية مناسبة. هنا، نتدخل بالإشارة إلى أن التسجيل لا يتطلب سوى اسم مستخدم وبريد إلكتروني وصورة مستخدم. المطالبة هي:

النتائج كما يلي:

ثم طلبنا من ChatGPT إنشاء مكون تسجيل:

على الرغم من أننا لم نقم بتضمين حقل كلمة المرور في عملية التسجيل، إلا أن ChatGPT أجرى الاتصال الصحيح من خلال تضمين حقل كلمة المرور في HTML الذي تم إنشاؤه. لقد قمت بنسخ الكود دون تغيير. هذا ما يبدو عليه المتصفح:

ثم طلبت من ChatGPT إنشاء كود التسجيل بلغة PHP . أولاً، طلبت منهم “كتابة كود PHP لمنطق جانب الخادم الذي يتعامل مع إرسال النموذج.” يعمل البرنامج النصي الذي تم إنشاؤه بشكل جيد، ولكن به العديد من العيوب.
لم يكن به تجزئة لكلمة المرور، ولا معالجة للأخطاء، وكان عرضة لحقن SQL. قام ChatGPT بالحد الأدنى. كان الإصلاح سهلاً نسبيًا. لقد طلبنا ببساطة من ChatGPT “اكتشاف التناقضات في الكود الذي نكتبه واستخدام النقاط المحددة لتحسين الشفرة.” بعد ذلك، يصبح المكون الإضافي لسجل PHP جاهزًا.
صياغة مطالبتك أمر مهم. يجب أن تكون واضحًا ومحددًا للغاية بشأن ما تريد أن يفعله ChatGPT. عندما طلبنا منه ببساطة “إصلاح هذا الكود”، لم يقم بإصلاح معظم ما أردناه.
ثم طلبت من ChatGPT “كتابة كود SQL لإنشاء قاعدة بيانات لتخزين البيانات التي تم استردادها بواسطة برنامج PHP النصي.” كود SQL الناتج هو:

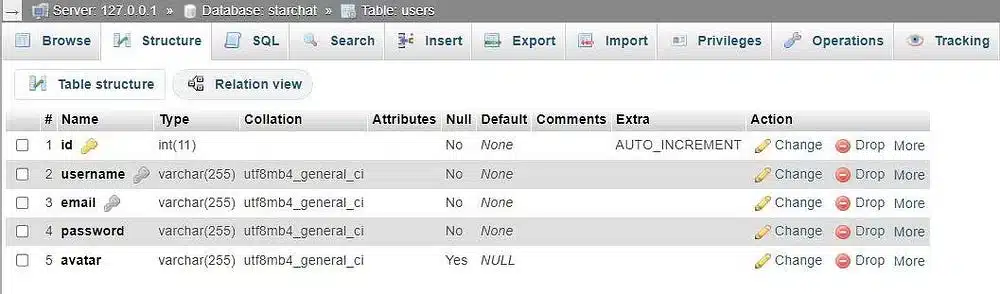
الجداول التي تم إنشاؤها عند تنفيذ SQL هي:

بعد إنشاء قاعدة البيانات، جربت عملية التسجيل الأولي وعملت بدون أخطاء.
شرح طريقة إنشاء تطبيق دردشة بلغة رياكت وفاير بيز (شرح بالصور والكود)
2- إنشاء مكون تسجيل الدخول
بمجرد إنشاء مكون التسجيل، يمكنك المتابعة لإنشاء مكون تسجيل الدخول. والمثير للدهشة أنه كان من الأسهل تطويره على الرغم من المنطق الإضافي لإدارة الجلسة.

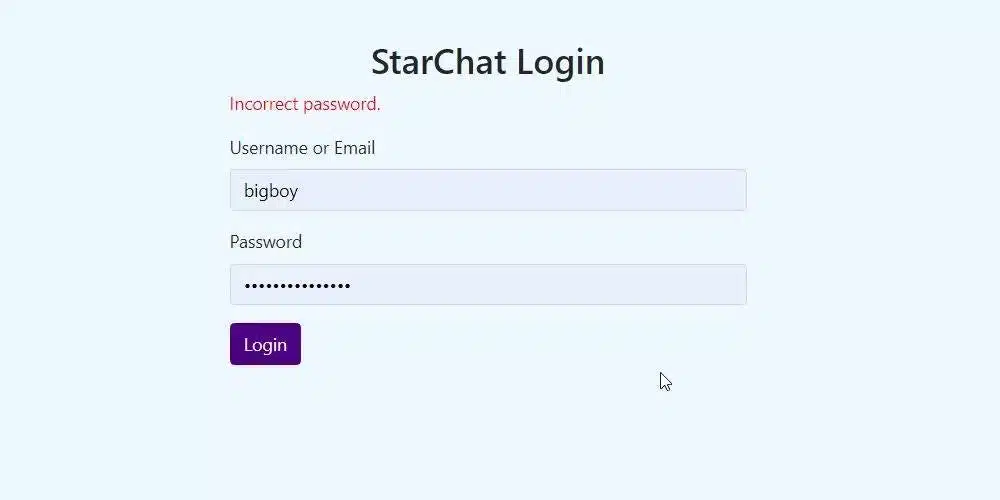
ها هي صفحة تسجيل الدخول التي قمت بإنشائها. من أبرز الميزات استخدام نفس خيارات الألوان مثل صفحة التسجيل.

بعد اتباع تعليمات ChatGPT لإنشاء ملف “server.login.php” وإضافة سكربت PHP الذي تم إنشاؤه، حصلت على أول تسجيل دخول ناجح لي بدون أي تعديلات أو تصحيح أخطاء.
3- إنشاء مكون الدردشة
كان تطوير مكون الدردشة هو الجزء الأخير وربما الأصعب في تجربتنا الصغيرة.
أولاً، طلبنا من ChatGPT كتابة الكود المناسب لمكوِّن الدردشة. وغني عن القول، لقد كان فشلا ذريعا. لتكون قادرًا على تطوير مكونات أكثر تعقيدًا حول ما نريد بناءه، نحتاج إلى تقسيم المكونات إلى مكونات أصغر والعمل عليها واحدة تلو الأخرى.
سألت ChatGPT للحصول على اقتراحات حول تقسيم مكون الدردشة، واقترح علي إنشاء ثلاث صفحات:
- Send-messages.php
- Fetch-messages.php
- Chat.php
ملاحظة: إذا اقترح ChatGPT اسم ملف، فإن استخدام اسم مختلف في مشروعك يمكن أن يتسبب عن طريق الخطأ في حدوث مشكلات حيث أن جميع الأكواد التي ينشئها روبوت المحادثة عبر مشروعك ستشير إلى نفس الاسم. لقد توصلنا إلى الأمر بالطريقة الصعبة. لا تكرر نفس الخطأ.
قم بإنشاء صفحة Chat.php
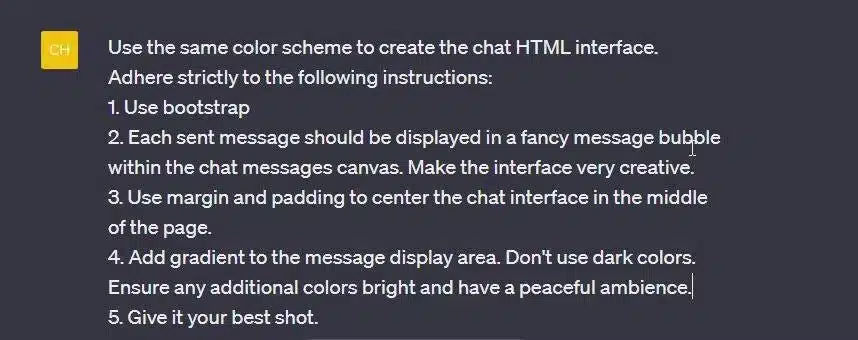
للبدء، يوفر ChatGPT إرشادات خطوة بخطوة حول الشكل الذي يجب أن تبدو عليه واجهة الدردشة الخاصة بك.

بعد تشغيل كود HTML الذي تم إنشاؤه، سترى واجهة دردشة بدون حقل إدخال الرسالة. لإصلاح هذا، طلبت من ChatGPT “إعادة كتابة الكود لتضمين حقل إدخال رسالة وزر إرسال“. هذه هي الطريقة التي تبدو بها الشفرة التي تم إنشاؤها في متصفح الإصدار التجريبي الثاني.

ملاحظة: إذا لم يمنحك الكود الذي تم إنشاؤه النتائج التي تريدها، أو إذا كنت تفتقد مكونًا مهمًا، فاطلب من ChatGPT إعادة كتابة الكود الأخير. قم بتضمين مكون أو اطلب منه أن يفعل شيئًا لم يفعله الكود الأولي.
أنشئ صفحتي “send-messages.php” و “fetch-messages.php”
بمجرد أن كنت سعيدًا بالواجهة، بدأت في كتابة النص الذي يتعامل مع منطق الدردشة. من أجل التمكن من إرسال واستقبال الرسائل من قاعدة البيانات، أكد ChatGPT أنه يحتاج إلى جدول “رسائل”. طلبت من الشات بوت إنشاء جدول للرسائل باستخدام SQL.

بعد إنشاء كود SQL، طلبت من الشات بوت إنشاء نص PHP للتعامل مع منطق المراسلة.

أنشأ ChatGPT نصوصًا برمجية لصفحات “send-messages.php” و “fetch-messages.php”. بعد تشغيل كلا البرنامجين، حصلت أخيرًا على الخطأ الأول (الغريب). ومع ذلك، فإن الوصول إلى هذا الحد في المشروع دون تصحيح أخطاء سطر واحد من التعليمات البرمجية يبدو جيدًا.
اتضح أن الخطأ كان بسبب قيام ChatGPT بإدخال فحص في البرنامج النصي مقابل متغير جلسة غير معروف ($ _SESSION [‘user_id’]). ربما يكون هذا بسبب تعليق المشروع لفترة طويلة ونسي ChatGPT بعض السياقات وأسماء المتغيرات المستخدمة في المشروع.
عند إنشاء تطبيق باستخدام ChatGPT، تأكد من استخدام نفس سلسلة الدردشة واستكمال المكونات ذات الصلة بأسرع ما يمكن. قد يؤدي استخدام سمة جديدة أو أخذ استراحة طويلة إلى حدوث تناقضات. يميل ChatGPT إلى نسيان تفاصيل المشروع الحالي (مثل نظام الألوان) عند أخذ فترات راحة طويلة بين جلسات البرمجة.
ومع ذلك، فقد أصلحنا الخطأ ونشرنا الكود. لقد سجلت وقمت بتسجيل الدخول وجربت ميزة الدردشة. ثم تمكنت من إرسال رسائل من مستخدم مسجل إلى آخر، لكن لون بالونات الرسائل وموضعها كانا غير متسقين بعض الشيء. ومع ذلك، بالنسبة إلى تطبيق استغرق إنشاءه ساعة واحدة و 23 دقيقة، فلن نكون بالغ الأهمية.
ChatGPT مساعد عظيم لإنشاء تطبيق الويب
ChatGPT هو بالتأكيد مساعد برمجة قوي، إن قدرة روبوت المحادثة على إنشاء تطبيق ويب مثير للإعجاب من إشارات بسيطة وغير واضحة في بعض الأحيان هي شهادة على براعته في الترميز.
بالطبع، لا يزال هناك العديد من العيوب. تعتبر نافذة السياق المحدودة والقدرة على ربط منطق المكونات المتعددة المنشأة بشكل مستقل من القضايا الرئيسية. لكن روبوتات الدردشة، إذا كنت جيدًا فيها، يمكنها مساعدتك في إنشاء تطبيقات ويب معقدة إلى حد ما بسرعة.





2 تعليقات