موقع فيجما .. شرح مفصل لطريقة تصميم موقع الكتروني باستخدام Figma

فيجما هو محرر رسومات رائع وأداة لتصميم تطبيقات الجوال ومواقع الويب. لا يتطلب أي مواصفات للكمبيوتر. كل ما تحتاجه هو جهاز كمبيوتر ومتصفح إنترنت وسرعة إنترنت جيدة.
في هذه المقالة ، تعرف على كيفية تصميم موقع ويب من البداية باستخدام فيجما وتصميم موقع ويب بالكامل. الموقع الذي سنصممه في هذه المقالة هو موقع افتراضي للسيارات والمحركات يبيع قطع الغيار.
1- قم بإنشاء الصفحة الأولى داخل الشاشة الرئيسية باستخدام فيجما

تتمثل الخطوة الأولى المطلوبة لإنشاء تصميم موقع ويب فريد وجميل في اختيار الإطار”Frame” المناسب لعملك. سواء كان ذلك إطارًا على موقع الويب الخاص بك أو تطبيق الهاتف المحمول ، أو أحد الخيارات الموجودة في الزاوية اليمنى عند النقر فوق الزر الإطارات الموضح في الصورة أدناه:

لتصميم موقع الويب ، اخترت إطار سطح المكتب الذي أعطاني الحجم المناسب لموقع الويب.
قم بإنشاء مربع بالنقر فوق الزر الموجود بجوار الزر الإطار واختيار مربع.كما يمكنك أيضًا تحديد أشكال أخرى من هذا الزر.
بعد تحديد الزر المربع ، ارسم من بداية الإطار إلى منتصفه وانقر مرتين بزر الفأرة الأيسر بتتابع سريع. سيعرض مجموعة من النقاط التي يمكنها التحكم في شكل البعد.
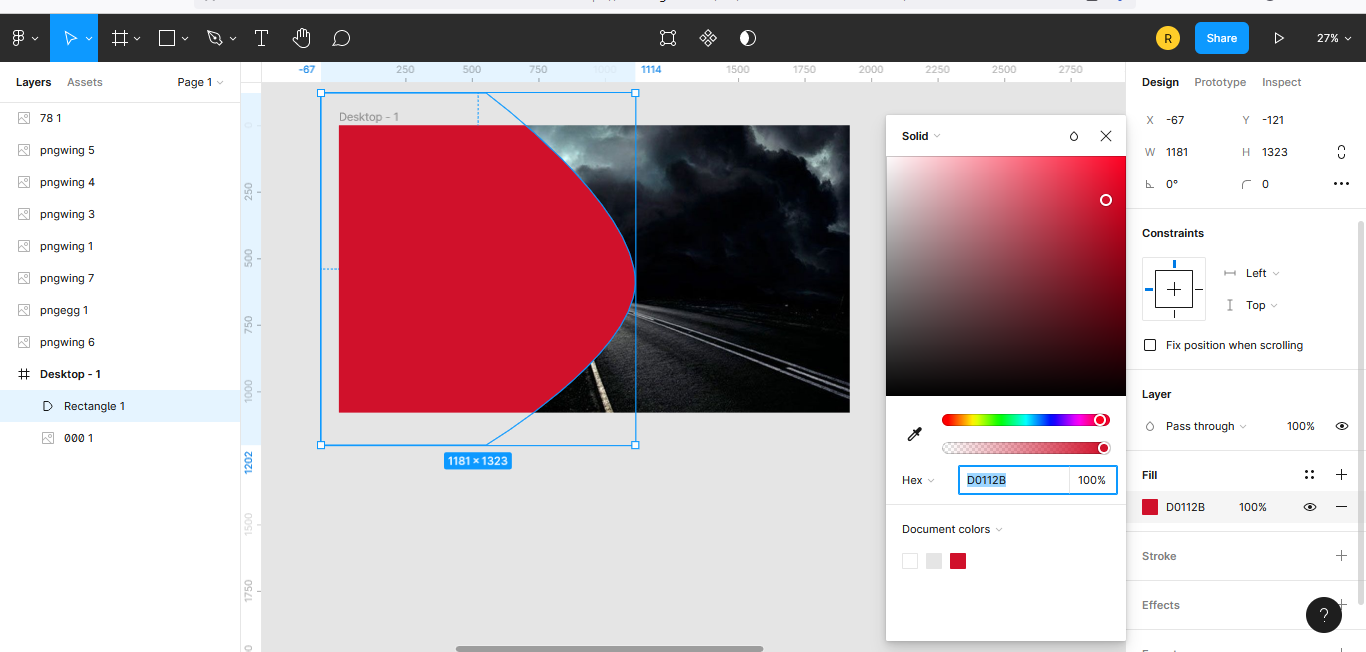
هنا قمت بتغيير شكل الطرف ليكون منحنيًا مثل نصف مربع ونصف دائرة كما ترون في الصورة التالية. شكل جميل ، أليس كذلك؟
الصور والألوان
قمت أيضًا بالنقر فوق الزر Fill على الجانب الأيمن من الشاشة لتلوينه واخترت لونًا يناسبني من قائمة الألوان التي ظهرت أمامي.
استخدم موقع Colorhunt لتغذية رؤيتك بألوان متناسقة مع بعضها البعض وتطبيق مجموعات الألوان التي تحتاجها على تصميماتك. إذا قمت بنسخ الرقم في شكل سداسي عشري ولصقه في المربع المجاور للرقم السداسي ، فستحصل على نفس الظل تمامًا. اللون الذي اخترته يمكنك الحصول على الظل الدقيق عن طريق نسخ الرقم D0112B.
في الصورة السابقة ، أضفت أيضًا صورة للطريق وقمت بالضغط على زر الفأرة الأيمن واخترت إرسال إلى الخلف لإحضارها خلف الصورة الحمراء. في الرسم التوضيحي التالي ، نضع صورة لسيارة على الطريق.

لإضافة صورة إلى تصميمك ، اسحبها وأفلتها من موقع الصورة في التصميم الخاص بك ، أو حدد ملف> وضع صورة “Place Image” من زر شعار فيجما في الزاوية اليسرى العليا وحدد مكان صورتك.
لقد قمت الآن بإضافة مستطيل إلى أعلى الصفحة والذي سيكون شريط علامات التبويب “Tab bar” لصفحة الويب الخاصة بك مع الأزرار.
أيضا جعلتها سوداء بشفافية 64٪ بحيث يمكن رؤيتها في المستطيل المجاور لـ Hex. كما قلبت أيضًا الصورة وموقع الأشكال الحمراء لتتناسب مع اتجاه السيارة والطريق.
2- قم بإنشاء شريط علامة تبويب صفحة ويب باستخدام فيجما
يحتوي هذا الشريط عادةً على عنوان الصفحة التي تم إنشاؤها داخل الموقع. بالإضافة إلى شعارات الأشخاص الذين يمتلكون الشركة أو الموقع.
يكون الشعار واضح والنص واضح وبلون يتناسب مع التصميم.
في الصورة أدناه ، قمت بإعداد كامل لتصميم شريط علامات التبويب. كانت الأدوات المستخدمة عبارة عن مستطيلات ونصوص وأيقونات جاهزة يمكن الحصول عليها من ملحقات فيجما أو Chat SVG Vector.

في الصورة السابقة ، أضفنا نص اسم الشركة وبعض النصوص التعريفية عنها.حيث يتم وضع كل هذه العناصر وفقًا لمتطلبات العميل سواء في الشريط العلوي أو في الصفحة الرئيسية.
بالنسبة للون الشكل الأحمر ، فهو عبارة عن تدرج في مربع اللون في الصورة في الفقرة السابقة. انقر فوق السهم الموجود بجوار “Solid” ويمكنك تحديد الخيار الخطي ، مما يجعل الخط المستقيم متدرجًا.
كما يمكنك أيضًا اختيار درجة اللون التي تريدها ، بالإضافة إلى القدرة على التحكم في شفافية كل لون.
3- ملأ الصفحة الرئيسية
لقد انتهينا من القسم السابق من الجزء الأول من الصفحة الرئيسية ، ولكن الآن يمكنك فتح أي موقع ويب على الإنترنت وملاحظة أنه يمكن تمرير الصفحة الرئيسية لأسفل ويمكنك رؤية الباقي. وهذا ما يسمى التمرير. لذلك دعونا نصمم بقية الصفحة ونوضح كيفية عمل التمرير.

لإنشاء نفس التصميم في الصورة السابقة ، اتبع الخطوات التالية:
أولاً ، نحتاج إلى تنشيط إطار الشاشة الرئيسية حتى نتمكن من التحكم في حجمها. ثم وضع مؤشر الماوس فوق السهم المحدد لزيادة طوله واسحبه إلى أسفل الشاشة.
للتحكم في أبعاد أجزاء الصفحة ومعادلتها ، ارسم مربعًا يقيس الصفحة الأولى ، وانسخه وضعه أسفله للحصول على صفحة ثانية بنفس الحجم.
ثم انقر بزر الماوس الأيمن فوق المستطيل الذي رسمته . وحدد إرسال إلى الخلف “send to back” حتى تتمكن من رسم أي تصميم فوقه.
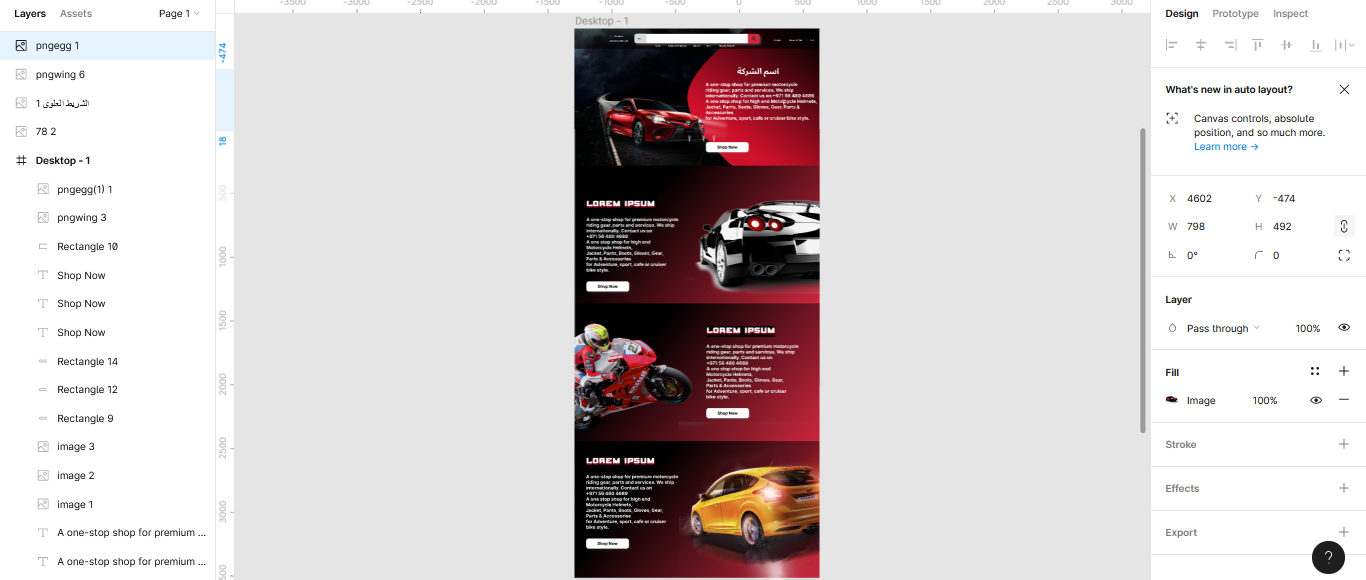
في الصورة السابقة لدي صورة لسيارة تم تنزيلها من الإنترنت وبجوارها عبارة تصف الموقع. ثم قم بتكرار هذا الجزء مرتين لإنشاء أربعة أجزاء من نفس الأبعاد. يختلف تصميم وصورة كل جزء قليلاً.

في هذه الصورة ، أضفت تصميمًا لملء الصفحة الرئيسية بالكامل:
- يضم قسم المدونة “Blogs” مقالات من الموقع وصورًا لكل مقالة. يمكنك وضع العناوين والجمل الافتراضية كما فعلت. لأن المبرمجين هم من يضعون العناوين والجمل الصحيحة ويربطون بالمقالات على الموقع. انقر فوق الزر “عرض الكل” لمشاهدة جميع المقالات التي تحتوي على صور على الموقع. كما يمكنك متابعة قراءة المقالة التي تريد قراءتها بالنقر فوق الزر “المزيد”.
- كما أضفنا أيضًا بعض التصميمات في قسم الخدمة لدينا. على سبيل المثال ، الأشكال الستة البيضاء عبارة عن مربعات ذات حدود معدلة. بعد ذلك ، داخل كل مربع ، قمت بوضع أيقونة جاهزة ، وبعض النصوص ، وزرًا لمعرفة المزيد.
- عند تصميم أشكال متشابهة ، لا تحتاج إلى الرسم أو التلوين أو الكتابة بداخلها مرارًا وتكرارًا. بدلاً من ذلك ، يمكنك إكمال الشكل الأول حتى تحصل على الشكل الذي تريده ، ثم نسخ التصميم المطلوب بالكامل عن طريق الضغط باستمرار على مفتاح Alt في لوحة المفاتيح ، والنقر فوق زر الماوس الأيسر ، والسحب والإفلات.
يجب أن يكون الجزء الأخير من تصميم صفحتك الرئيسية متسقًا مع باقي صفحات موقعك على الويب. هنا نقوم بتضمين صورة لشعار الشركة التي نصمم لها في التصميم. وبعض المقالات التمهيدية عنها. بالإضافة إلى وسائل التواصل معهم مثل Facebook و Instagram وغيرها.
4- النموذج الأولي في فيجما
هناك حاجة إلى ما يسمى بالنماذج الأولية “Prototype” للسماح للمبرمجين بالتنقل من صفحة إلى أخرى داخل موقع الويب قبل البرمجة.
على الجانب الأيمن من شاشة figma لديك ثلاثة خيارات:
- التصميم ، القسم الذي عملت فيه على جميع التصميمات السابقة.
- النماذج الأولية “Prototype”، وهو القسم الذي نعمل به التحركات أو الانتقالات،مثل الانتقال من صفحة لأخرى.
- القسم الثالث هو الفحص “Inspect”.

للحصول على فكرة عن كيفية عمل قسم النموذج الأولي ، اضغط على مفتاح alt + انقر بزر الماوس الأيسر واسحب وأفلت لنسخ تخطيط الصفحة الرئيسية بالكامل.
ثم قم بإجراء التغييرات اللازمة على الجزء المنسوخ.
انقر فوق الزر “شراء الآن” ، الموجود أعلى الصفحة الرئيسية مثلاً. ستظهر أمامك دائرة زرقاء ، انقر عليها واسحبها إلى الشاشة الثانية.عندها ستكون قمت بعمل انتقال من الشاشة الأولى إلى الثانية عند النقر على زر “شراء الآن”.
و لرؤية هذا الانتقال ، ما عليك سوى تشغيل المشروع باستخدام الزر الذي يحتوي على المثلث الموجود أعلى الشاشة ، والمشار إليه بالدائرة الحمراء في الصورة أعلاه.
أنتهى…





6 تعليقات