طريقة إنشاء موقع ويب باستعمال PHP فقط (شرح بالصور)

هل تريد معرفة طريقة إنشاء موقع ويب أساسي؟ يمكن القيام بذلك باستخدام HTML فقط، ولكن أفضل حل هذه الأيام هو الاعتماد على PHP، على الرغم من أن بعض المعرفة بـ HTML مطلوبة للبدء، فقد أصبحت PHP نقطة انطلاق لإنشاء موقع ويب ثابت وديناميكي.
كما يعد إنشاء موقع ويب بسيط بلغة PHP هو أفضل طريقة لتعلم طريقة استخدام PHP.
سبب استخدام PHP لتطوير المواقع
على مر السنين، كان هناك العديد من الخيارات المختلفة المتاحة لتطوير الويب. كل شيء يبدأ بـ HTML عادي، ثم HTML بمراجع ملفات CSS أو CSS مضمنة. عندما ظهرت مواقع الويب الديناميكية، كان هناك خياران رئيسيان: ASP (لاحقًا ASP.NET) و PHP.
وفقًا للأرقام (مثل استطلاع W3Techs)، فإن تطوير الويب بـ PHP أكثر شيوعًا، حيث تستخدم حوالي 82٪ من مواقع الويب PHP كلغة برمجة من جانب الخادم. قارن ذلك بأقل من 16٪ يستخدم ASP.NET (صفحات الخادم النشطة).
يبدو من غير المحتمل أن يكون إطار عمل ASP.NET موجودًا بعد تاريخ تقاعده الرسمي في عام 2022، على الأقل ليس كتقنية ويب، بأي صفة رسمية. أثبتت PHP (اختصار لـ Iterative for PHP Hypertext Preprocessor) أنها أكثر نجاحًا، ويرجع ذلك أساسًا إلى سهولة تكاملها مع لينكس.
هذا منطقي لأن معظم خوادم الويب تعمل على نظام التشغيل Linux مفتوح المصدر.
أفضل 7 مواقع لإنشاء مشروع ريادي خاص بك بدون الحاجة لتعلم البرمجة
ما تحتاجه لإنشاء موقع ويب باستعمال PHP
قبل أن تبدأ، تأكد من تثبيت محرر نص عادي أو بيئة تطوير PHP جاهزة. يمكنك البدء في برمجة PHP باستخدام أداة بسيطة مثل Windows Notepad. تمت كتابة الأمثلة في هذا البرنامج التعليمي باستخدام Notepad ++.
تحتاج أيضًا إلى خادم ويب PHP لتحميل الملفات. قد يكون هذا خادمًا بعيدًا أو كمبيوترًا محليًا به بيئة
- (LAMP (Linux، Apache، MySQL، PHP
- أو WAMP (Windows، Apache، MySQL، PHP) .
أخيرًا، ستحتاج إلى برنامج FTP لتحميل الملفات إلى خادم الويب الخاص بك.
افهم بناء الجملة لبرمجة صفحات الويب البسيطة باستخدام كود PHP
يستخدم بناء جملة PHP الأساسي مجموعة من الرموز الرياضية أقل من وأكبر من، وتنتهي كل دالة بفاصلة منقوطة:
; ?>
عندما يتعلق الأمر بصفحات الويب، تعتمد جميع استخدامات PHP تقريبًا على عبارات الصدى. هذا يخبر المتصفح بإخراج النص والمحتوى بين علامتي اقتباس. على سبيل المثال:
<؟ php print (“Hello World”)?>
لاحظ أنه تم اقتباس HTML أيضًا. عادةً ما يبدو إخراج هذا الرمز كما يلي:

أفضل 7 أدوات ذكاء اصطناعي للبرمجة ومفيدة للمبرمجين
طريقة إنشاء موقع ويب بلغة PHP: احصل على البنية الصحيحة
مهما كان الرمز الذي تستخدمه لإنشاء موقع الويب الخاص بك، فأنت بحاجة إلى معرفة بنية موقع الويب الخاص بك قبل المتابعة. يوضح هذا البرنامج التعليمي طريقة إنشاء صفحة واحدة من ملفات PHP القابلة لإعادة الاستخدام. كما يمكنك استخدامها لإنشاء صفحات إضافية أو اختيار طريقة أخرى.
مهما كان ما تتخيله لتطوير موقع الويب الخاص بك، خذ الوقت الكافي لكتابة خطة بسيطة على الورق. يمكنك بعد ذلك الرجوع إليها لمعرفة المحتوى المقصود أو للتحقق من الصفحة المرتبطة.
يشتمل موقع PHP الأساسي الخاص بنا على صفحة رئيسية بها معلومات شخصية وبعض الصور.
بالنسبة إلى موقع ويب PHP البسيط في هذا المثال، يتم إنشاء صفحة PHP واحدة مليئة بمحتوى ثلاث صفحات HTML. يمكن تحرير ملف index.php الذي تم إنشاؤه عن طريق تغيير الكلمات والصور في ملف HTML الأصلي.
رمز المثال الموضح أدناه هو لقطة شاشة. الكود الأصلي موجود في مستودع GitHub الخاص. ويمكن لأي شخص تنزيله مجانًا.
تعلم طريقة إنشاء موقع PHP خطوة بخطوة.
إنشاء موقع PHP على الويب: رأس الصفحة
لإنشاء موقع ويب باستخدام PHP، تحتاج إلى إنشاء ثلاث صفحات ويب. يعتمد على الهيكل الأساسي للرأس والجسم والتذييل.
كما يمكنك أن تتخيل، يحتوي العنوان على معلومات العنوان. ومع ذلك، يتم أيضًا تضمين معلومات المستعرض مثل معايير HTML المستخدمة مع مراجع CSS.
أولاً، قم بإنشاء ملف يسمى header.html وأضف معلومات الرأس المطلوبة:

في هذا المثال، يمكنك أن ترى أنه تم تحديد ملف CSS أساسي والإشارة إليه في الدليل / css /. حيث يتم استدعاء هذا الملف عند تحميل الصفحة في المستعرض لتطبيق الخطوط والتخطيط المطلوبين.
وضع المحتوى على صفحة ويب PHP
تتكون كل صفحة ويب من قسم محتوى يسمى “الجسم” أو Body. هذا هو الجزء من الصفحة الذي تقرأه – ما تقرأه الآن هو النص الموجود في هذه الصفحة.

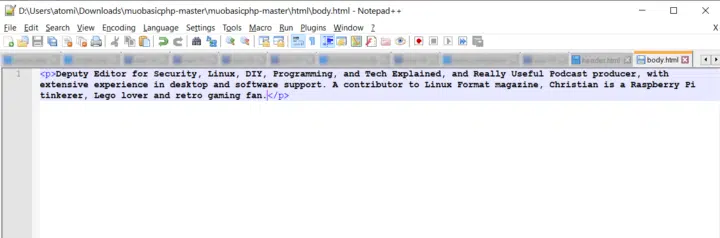
أنشئ ملفًا يسمى body.html وأضف المعلومات التي تريد تضمينها في صفحتك. لقد قمت بتضمين تفاصيل السيرة الذاتية من صفحة المؤلف، ولكن يمكنك إضافة ما تريد.
إنشاء كود بسيط للتذييل لموقع الويب
يمكنك إنشاء قسم تذييل لصفحة الويب الخاصة بك باستخدام: أنشئ ملف footer.html وأضف بعض المحتوى. قد تكون هذه معلومات حقوق الطبع والنشر أو رابطًا مفيدًا لشخص يزور صفحتك. قد يكون شيئًا مثل:

بعد إضافة الرمز، احفظ الملف.
تجميع موقع PHP بسيط
إذا كان لديك ثلاثة ملفات HTML منفصلة (الملفات التي أنشأناها سابقا) في /html/، فيمكنك استخدام PHP echo لتجميعها في صفحة واحدة.
أنشئ ملف PHP جديد باسم index.php بالأسطر الثلاثة التالية:
<?php echo file_get_contents(“html/header.html”); ?> <?php echo file_get_contents(“html/body.html”); ?> <?php echo file_get_contents(“html/footer.html”); ?>
ستحتاج إلى حفظه وتحميله على الخادم الخاص بك، ثم فتح index.php على أي متصفح.
سيتم عرض صفحة الويب المكتملة في متصفحك. لاحظ أن ملف PHP الفعلي الذي يفتح في متصفحك يبلغ طوله 3 أسطر فقط.
أخيرًا، يمكنك إضافة القليل من PHP في السطر الأخير. تأكد من تضمين إشعار حقوق النشر مع السنة المحدثة.
<p>Copyright © CM Cawley <?php echo date(“Y”); ?></p>
سيظهر هذا بعد تذييل ملف index.php. لاحظ كيف يعرض بيان التاريخ (“Y”) السنة الحالية بأربعة أرقام. يمكنك الرجوع إلى قائمة خيارات W3Schools لتغيير طريقة عرضها. على سبيل المثال، يعرض الحرف الصغير “y” السنة كرقمين بدلاً من 4.
ضعها ونمطها باستخدام CSS تمامًا مثل أي عنصر آخر. ابحث عن CSS لهذا المشروع ورمز موقع PHP بسيط آخر في مستودع GitHub الخاص. ت
أخيرا، لقد نجحت بإنشاء أول موقع ويب PHP من البداية.
لتحسين مهاراتك، حاول إلقاء نظرة على بعض الأمثلة الأخرى لمواقع PHP.
هل PHP هو الخيار الأفضل لإنشاء موقع الويب؟
الآن بعد أن عرفت طريقة إنشاء موقع ويب PHP، يجب أن تعلم أن هذه ليست الطريقة الوحيدة لتطوير مواقع الويب. توجد العديد من أطر العمل بالفعل لتجارب الويب الديناميكية القائمة على قواعد البيانات، بما في ذلك JavaScript والتقنيات ذات الصلة مثل Adobe Dreamweaver.
ومع ذلك، إذا كنت قد بدأت للتو في تطوير الويب PHP، فمن الحكمة أن تفهم الأساسيات. إذا كنت تفهم اللبنات الأساسية لموقع الويب من HTML و CSS و PHP، فأنت في طريقك إلى النجاح.