طريقة إنشاء عرض تقديمي باستخدام فيجما (شرح بالصور)

هناك العديد من الطرق لإنشاء عرض تقديمي، ولكن تطبيق فيجما أقل من قيمته الحقيقية. تسمح قدرات النماذج الأولية لـ فيجما بالعديد من خيارات الانتقال القابلة للتخصيص.
لا يمكنك فقط إبهار جمهورك من خلال التحولات التي تعرضها، ولكن يمكنك أيضًا دمج الوظائف الإضافية لزيادة الإثارة، والحفاظ على مشاركة جمهورك، وإلهام الثقة في مهاراتك.
يعد فيجما أحد أكثر التطبيقات شعبية وقوة وحداثة المستخدمة لإنشاء ومشاركة التصميمات مع فريق العمل الخاص بك بسبب الخيارات العديدة التي يوفرها لإنشاء عرض تقديمي جميل.
تعرف على طريقة إنشاء العرض التقديمي الرائع باستخدام فيجما. يرجى اتباع هذا الدليل:
طريقة إنشاء عرض تقديمي باستخدام فيجما (شرح بالصور)
1- جهز إطار العمل للعرض التقديمي
افتح فيجما وانقر فوق New Design File. ثم انقر فوق أداة الإطار (F) لرسم إطار أو تحديد إطار تم إنشاؤه مسبقًا ضمن العرض التقديمي -> الشريحة 16: 9 على اليمين. كما يمكنك إنشاء قوالب رئيسية لتوفير الوقت.
أعد تسمية الإطار بالنقر المزدوج فوق العنوان الأزرق في أعلى اليسار. ثم يمكنك ضبط لون الخلفية. ولكن يمكنك دائمًا تغييره لاحقًا عن طريق تمييز جميع الإطارات وتغيير لون التعبئة.
2- أضف نص العنوان للعرض التقديمي في فيجما
استخدم أداة النص (T) لإدخال عنوانك. استخدم مربعات نصية منفصلة لإدراج أسطر منفصلة تحتوي على كلمة أو كلمتين فقط في كل سطر. قم بتكوين إعدادات النص في قائمة النص على اليمين. تستخدم فيجما خطوط جوجل.
موقع فيجما .. شرح مفصل لطريقة تصميم موقع إلكتروني باستخدام Figma
3- إضافة صورة إلى العرض التقديمي في فيجما
يمكنك استخدام الصور المخزنة أو التقاط الصور الخاصة بك ذات الصلة. لإضافة صورة، ارسم مستطيلاً باستخدام أداة المستطيل (R). تتم إضافة الصور وفقًا لهذا التنسيق.

انقر فوق المستطيل، وانتقل إلى “تعبئة”، وانقر فوق المربع الملون. ثم انقر فوق متصل -> صورة -> حدد صورة. ابحث عن صورتك وانقر فوق فتح. تحوم فوق الصورة لرؤية أربع دوائر بيضاء. انقر فوق دائرة واحدة واسحب للداخل لتدوير زوايا الصورة.
رتب الطبقات بحيث تكون الصورة في الخلفية ويكون النص في الطبقة العليا. يمكنك سحب الطبقة في لوحة الطبقات بالضغط على Cmd / Ctrl + [ لإعادتها، أو Cmd / Ctrl +] لإحضارها إلى المقدمة.
لماذا Figma ؟ .. 6 أسباب تجعلك تختار فيجما فأفضل أداة تصميم UI / UX
4- إنشاء الانتقال الأول الخاص بك
يفتح الانتقال الأول الصورة وينزلق نص العنوان إلى الإطار. أولاً، حدد الإطار الأول واضغط على Cmd / Ctrl + D لتكرار ذلك.
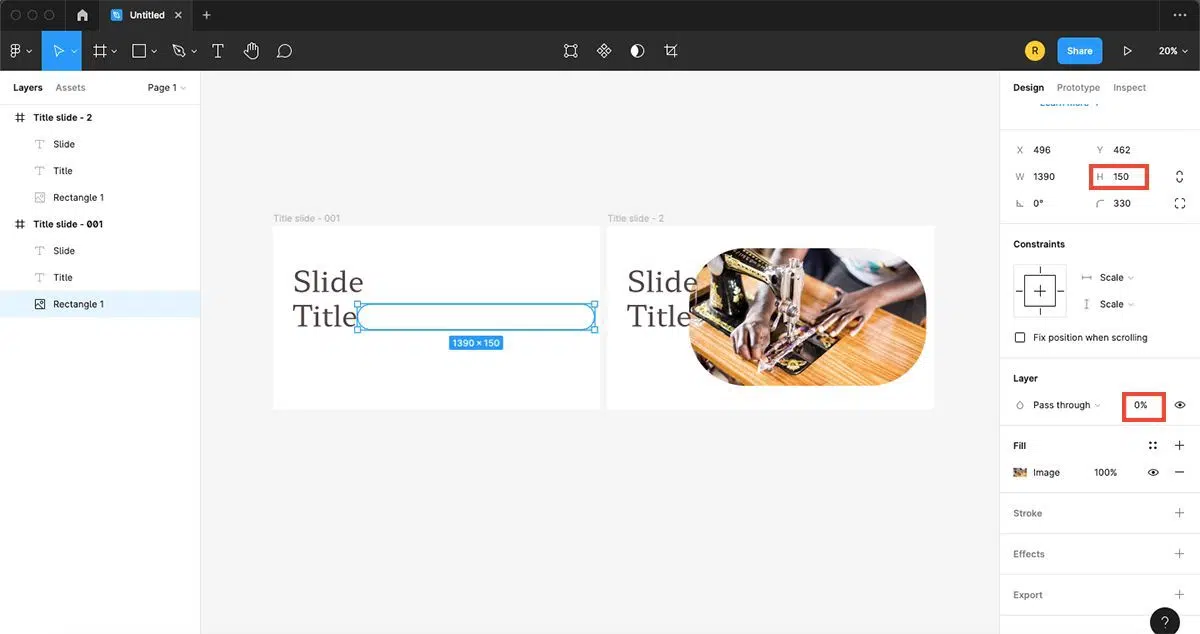
في الإطار الأيسر، قم بتقليل خاصية ارتفاع المربع H إلى حوالي 150 لتقليص الصورة، تاركًا شقًا أفقيًا في الصورة. حدد كلتا الصورتين في النافذة بأكملها وانقر فوق Option + V (على الماك) أو Alt + V (على الويندوز) لتوسيطهما.

حدد الصورة على اليسار لإكمال انتقال الصورة. ثم في القائمة اليسرى من المربع بجوار العبور في الطبقة، قم بتغيير العتامة إلى 0٪. سيؤدي هذا إلى إخفاء الصورة قبل فتح التمرير.
انقر فوق مربع النص الأول واضغط باستمرار على مفتاح Shift. ابدأ في السحب، واضغط باستمرار على مفتاح المسافة، واستمر في سحب النص خارج الإطار.
يبدو أنه يختفي عندما تقوم بتأطير. لا يعمل هذا الانتقال بدون مفتاح المسافة، ولكن الضغط على مفتاح المسافة قبل السحب يؤدي فقط إلى تحريك الإطار.
افعل الشيء نفسه بالنسبة لمربعات النص الثانية واللاحقة، لكن اسحبها قليلاً إلى اليسار لتغيير الانتقال. مع استمرار تحديد النص، قم بتقليل عتامة الطبقة إلى 0٪ بنفس الطريقة التي قمت بها للصورة سابقًا.
لتعيين الانتقال، انتقل إلى النموذج الأولي. حدد الإطار الأيسر وانقر فوق الدائرة الزرقاء التي تظهر في منتصف الجانب الأيمن من الإطار. اسحبه بحيث ينتقل الخط إلى الإطار الثاني.

في القائمة المنسدلة المسماة Quick Find، حدد الرسوم المتحركة الذكية. ثم قم بتغيير مربع المؤقت إلى 1000 مللي ثانية.
سيؤدي هذا إلى ضبط الانتقال بحيث تستغرق نقرات الماوس ثانية واحدة. يجب تعيين الإعدادات الأخرى بشكل افتراضي. لا تقم بإعادة تسمية عنوان النافذة بعد تعيين الانتقال. وإلا فإن الملف لن يتصل.
انقر فوق الزر “تشغيل” لاختبار انتقالك. لمتابعة تصميم العرض التقديمي، راجع التصميم.
5- أضف الشرائح للعرض التقديمي في فيجما
للانتقال من الشريحة 1 إلى الشريحة 2، قم بتكرار الشريحة الموجودة في أقصى اليمين (Cmd / Ctrl + D).
في إطار جديد – Slide 2 – انقل مربع النص خارج الإطار باستخدام التقنية السابقة (Shift + سحب، مفتاح المسافة بعد بدء السحب). انقل أحد مربعي النص إلى يسار الإطار والآخر إلى اليمين. اضبط عتامة كلاهما على 0٪.
صغّر حجم الصورة بحيث تكون خارج المركز قليلاً، ثم اضبط التعتيم على 0٪. يمنحك هذا بشكل فعال لوحة قماشية فارغة للشريحة الثانية. يمكنك إضافة محتوى فوق الأصول المخفية للشريحة السابقة.

أضف صورة كبيرة في وسط الإطار. لإضافة زخارف أعلى صورتك، استخدم المكون الإضافي فيجما لملفات GIF أو قم بتحميل ملصق GIF من Giphy واسحبه فوق صورتك.
ثم حدد الصورة الرئيسية وأي صور GIF وقم بتجميعها (Cmd / Ctrl + G). هذا يضمن أن الرسوم المتحركة الذكية تعمل بشكل صحيح.

حدد المجموعة وانسخها (Cmd / Ctrl + C). ثم الصقه في إطار الشريحة 1 (Cmd / Ctrl + V). قلل الحجم واضبط التعتيم على 0٪. ثم انقل هذه الطبقة إلى الخلف (Cmd / Ctrl + [). هذا يضمن الانتقال السلس إلى الشريحة التالية.
الآن، انتقل إلى النموذج الأولي.
حدد “الشريحة 2″، وانقر فوق الدائرة الزرقاء واسحبها إلى “الشريحة 3”. يستخدم الإعداد الافتراضي لـ فيجما في قائمة النموذج الأولي الإعدادات السابقة، لذلك يجب تعيين كل شيء وفقًا للانتقال السابق. العودة إلى التصميم.

قم بتكرار الشريحة الأخيرة (Cmd / Ctrl + D). تستخدم هذه الشريحة نفس الصورة مثل الشريحة السابقة، لكنها تحجيمها لتلائم جانبًا واحدًا من الإطار.
اسحب مع الضغط على مفتاح Shift لنقلها إلى الجانب الأيسر من الإطار. قم بالتمرير فوق الحافة اليمنى للصورة حتى يظهر سهم معاكس، ثم انقر واسحب الحافة اليمنى للصورة إلى اليسار حتى تشعر بالرضا.
انتقل إلى النموذج الأولي الخاص بك وقم بربط الإطارين معًا. الآن دعنا نعود إلى التصميم.

أضف العنوان والنص الأساسي إلى يمين الصورة التي تم تغيير حجمها وقم بتجميعها. انسخ مجموعة نصية والصقها في الشريحة السابقة. انقر واسحب مجموعة النص إلى الجانب الأيمن من الإطار كما كان من قبل.
6- أضف نموذج بالحجم الطبيعي “ماك آب”
قم بإنشاء نموذج بالحجم الطبيعي. أضف إطارًا جديدًا والصق النموذج بالحجم الطبيعي. قم بتغيير حجم القالب ليلائم الإطار.

انسخ النموذج والصقه في النافذة السابقة. قم بتغيير حجمه ليلائم جزء الصورة، ثم تعمق في الطبقة واضبط التعتيم على 0٪. يمكنك ربط الإطارات النموذجية.
أفضل 7 مواقع إلهام UI/UX للمطورين والمصممين
7- أضف التسميات إلى العرض التقديمي في فيجما

قم بتكرار إطار النموذج. أضف عنوانًا ووصفًا يصف جزءًا من نموذجك بالحجم الطبيعي. تجميع النص وتسميته. بعد ذلك، يمكنك إنشاء مؤشرات زجاجية للرموز النقطية والخطوط. ارسم خطًا واحدًا بدائرة واحدة. ثم رتب المؤشرات وفقًا لما يصفونه وأضف وصفًا بجانبها. يمكنك ربط الإطارات النموذجية.
كرر الإطار وأضف نقطة تعداد أخرى يصفها. كما سيكون عليك إعادة ربط الإطار بالنموذج الأولي. قم بالتكرار خلال كل إطار من كل رصاصة بحيث تتحرك كل رصاصة بمفردها.
8- إكمال العرض

كرر للشريحة الأخيرة. اكتب آخر كلمة أو كلمتين وقم بتوسيطهما. انسخ والصق النص من الشريحة السابقة.
يؤدي الضغط على مفتاح K أثناء تغيير الحجم إلى تقليل حجم النص. ضع النص بالقرب من أعلى النموذج وأرسل الطبقة إلى الخلف أسفل الصورة. اضبط التعتيم على 0٪. ارجع إلى الشريحة الأخيرة.

استخدم طريقة السحب لتحريك كل الكائنات الأخرى خارج الإطار. يقوم الانتقال بنقل كل شيء إلى الجانب بينما يتحرك النص ويتوسع من أعلى إلى أسفل. يجب عليك ربط الشرائح في النموذج الأولي الخاص بك.
9- مشاركة عرضك التقديمي
قم بالوصول إلى العرض التقديمي الخاص بك من أي مكان قمت بتسجيل الدخول فيه إلى حساب فيجما الخاص بك، أو شارك عنوان URL مع الآخرين لمشاهدته من أي مكان. لمشاهدة العرض التقديمي النهائي مع الانتقالات، انقر فوق الزر “تشغيل” لبدء العرض في وضع ملء الشاشة.
يمكنك أيضًا حفظ الإطارات بتنسيق PDF، لكنك ستفقد الانتقالات المتحركة. تحقق من أفضل التطبيقات لمؤتمرات الفيديو أو الصوت غير المتزامن.
عزز العرض التقديمي خاصتك مع فيجما
لا يقتصر إنشاء العرض التقديمي مع فيجما على الحد الأدنى ولا يطغى على الجمهور، ولكن الانتقالات احترافية ونظيفة. ليس عليك أن تكون خبيرًا في UI / UX لاستخدام فيجما في في إنشاء عرض تقديمي احترافي، بغض النظر عن وظيفة وظيفتك. تقدم بثقة وستتلقى أسئلة حول أفضل طريقة لتقديم اقتراحك.





تعليق واحد